CROHN’S CARE 2019
Create and design an app for adults suffering from Crohn’s Disease to better manage symptoms and lifestyle choices.
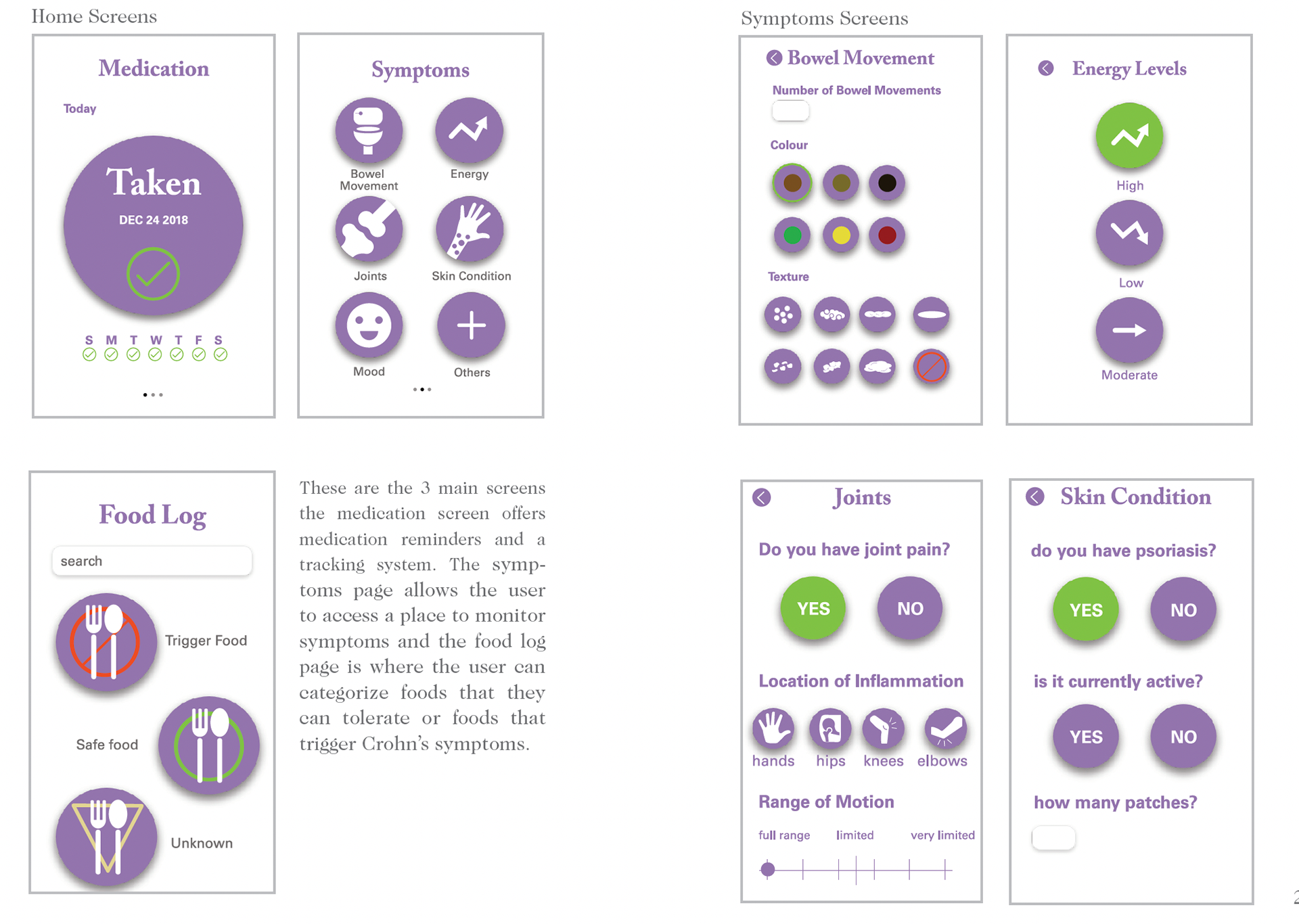
There are 2 separate apps determined by the target audience. Crohn’s Care offers a clean and concise layout
to allow for convenient and fast monitoring including medication and food.
There are 2 separate apps determined by the target audience. Crohn’s Care offers a clean and concise layout
to allow for convenient and fast monitoring including medication and food.

App icon
Food sensitivities tracker
Symptom tracking
The Process
Crohn’s care began with researching the disease and learning that Canada has the highest recorded rate of cases in the world I then set out to find the most convenient way for those struggling with Crohn’s disease to monitor symptoms and lifestyle. Finding that a mobile app would be the most convenient way I began to research what was currently on the market. Finding that most of the apps were poorly designed and lacked a good user experience is set out to create one that included features that were useful and had a good user interface. I created a survey for those with the disease to fill out and gained valuable insight as to what should be included in the mobile app while ensuring a good user experience.


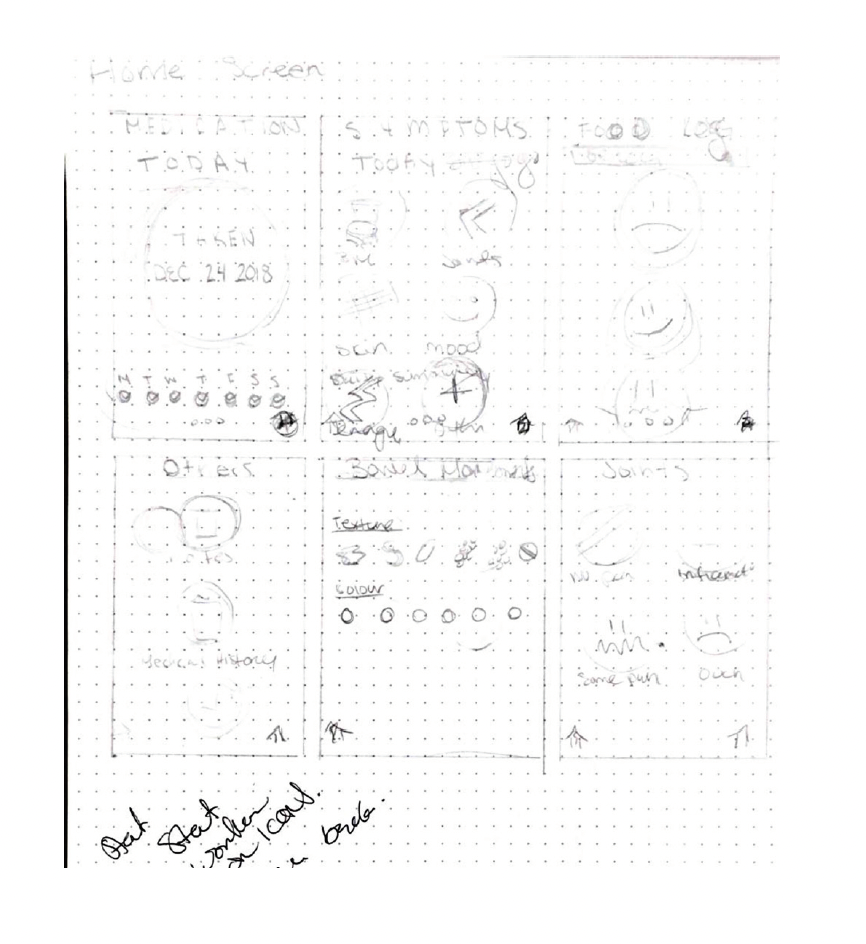
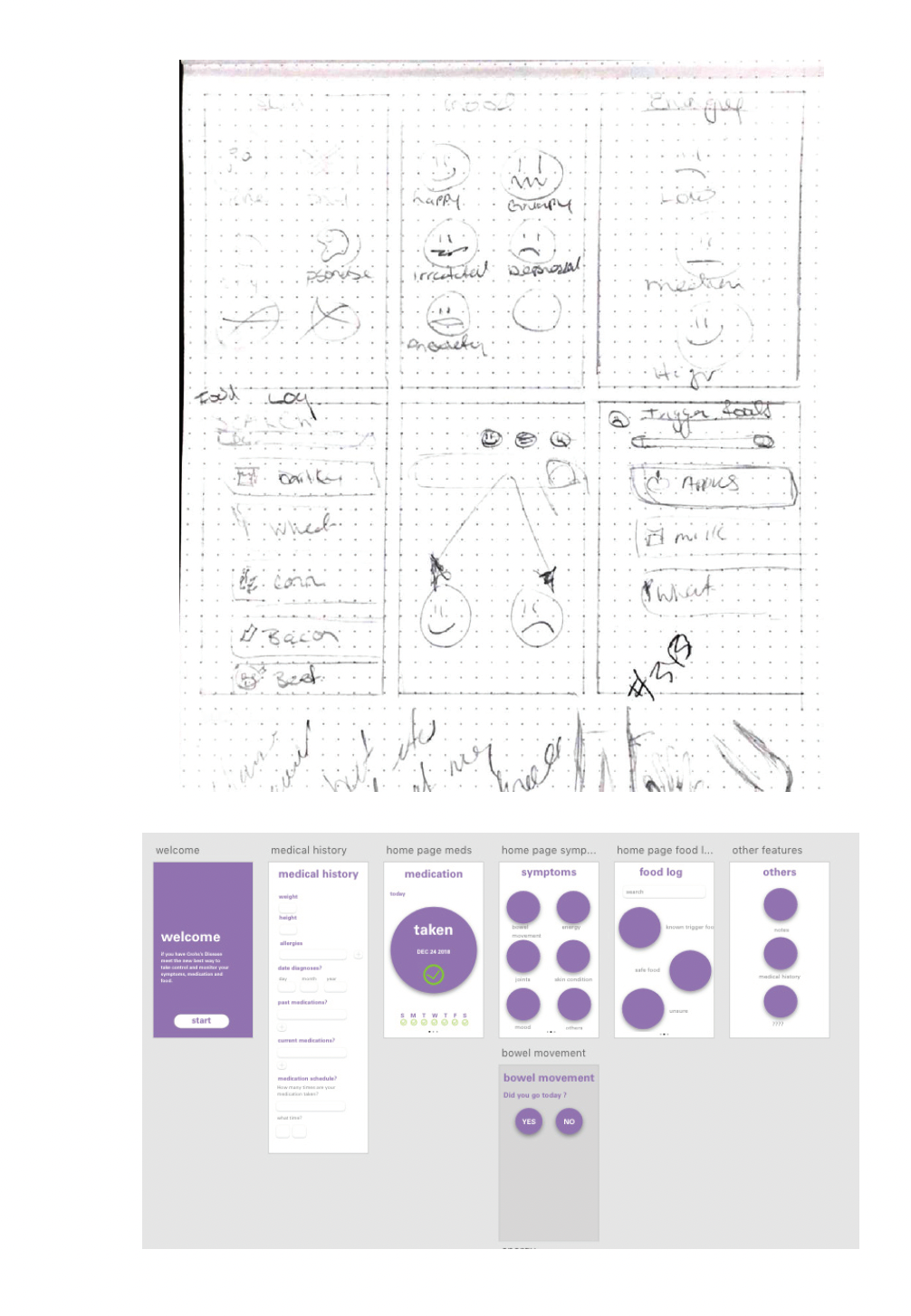
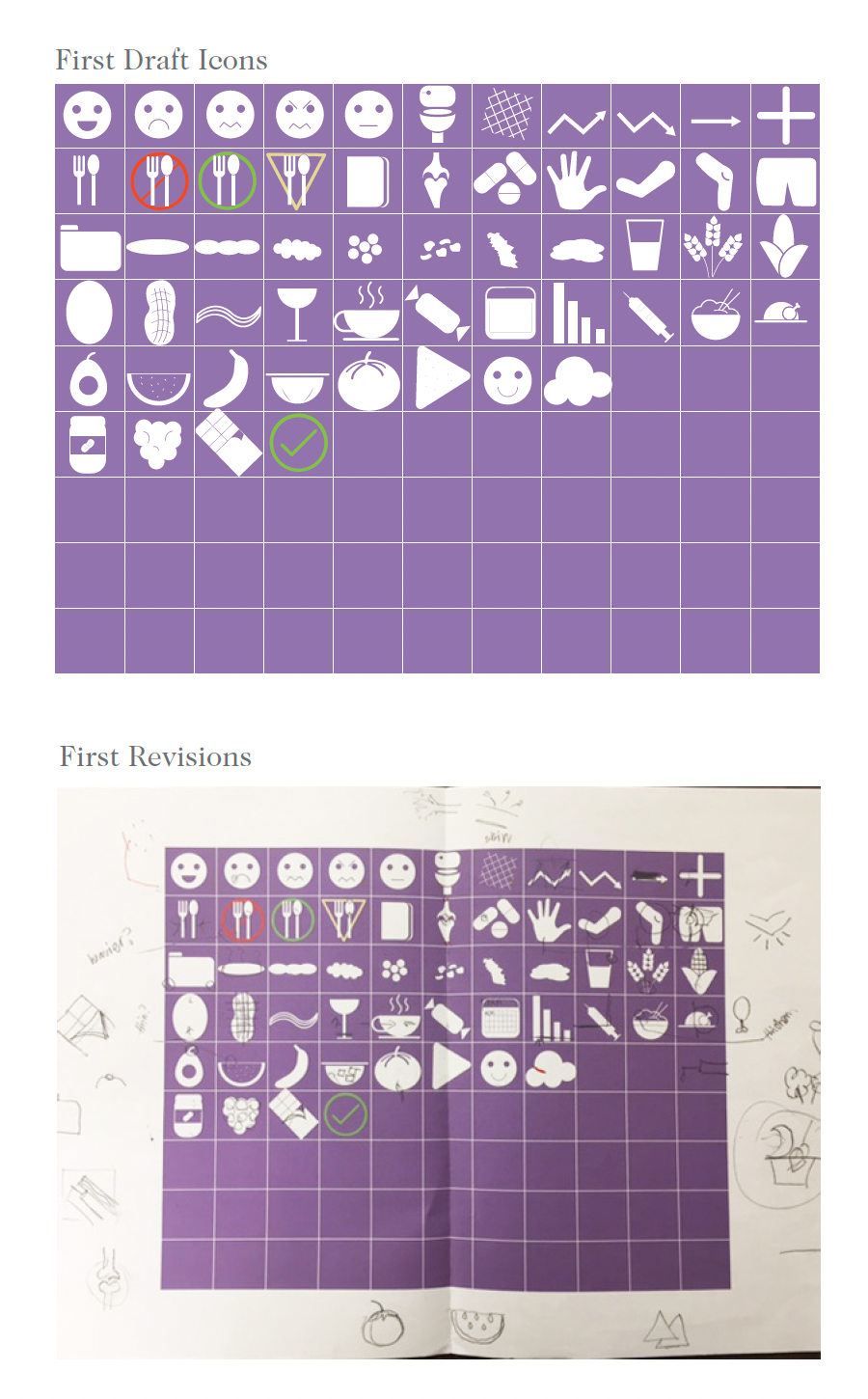
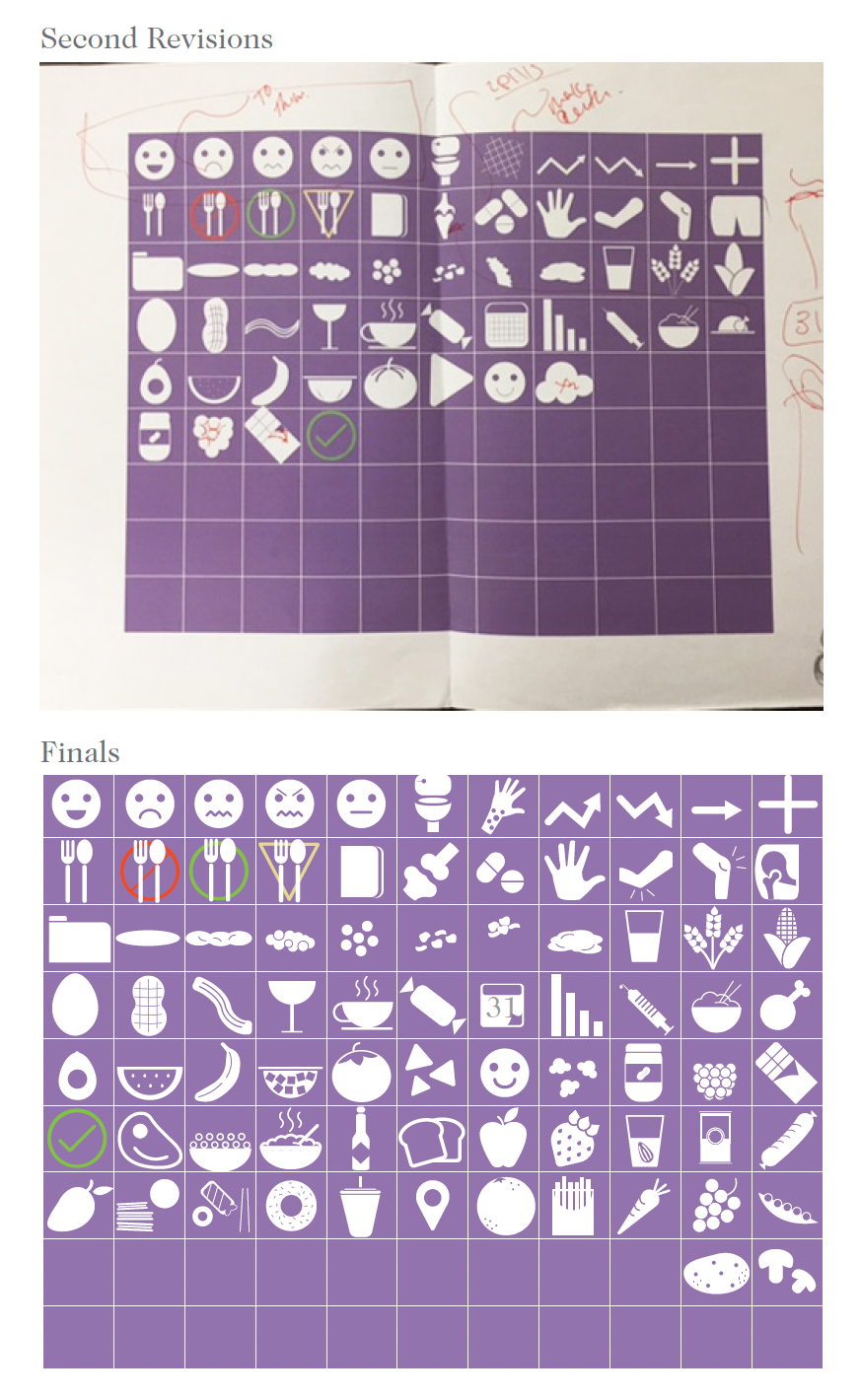
Icon Creation
After laying out the main pages for the app in XD it was time to move on to icons this process included icons for the main categories and icons for food that would be used for the food/ingredient trigger food section. The first round of creating the icon began with trying to focus on the basics of what I would need and getting the style down. For the first refinements, it was determined that the lines of the icons needed to thicker and that some of them were difficult to understand right away so they needed to be redone. Following the first refinements the icons were then printed again and refined further this time mainly focusing on the semiotics of the icons. It was determined that the icon for joint pain needed to be redone as well as the skin condition icon. The icons for the adult mode of the app were then completed after the second refinements.


Putting it all Together
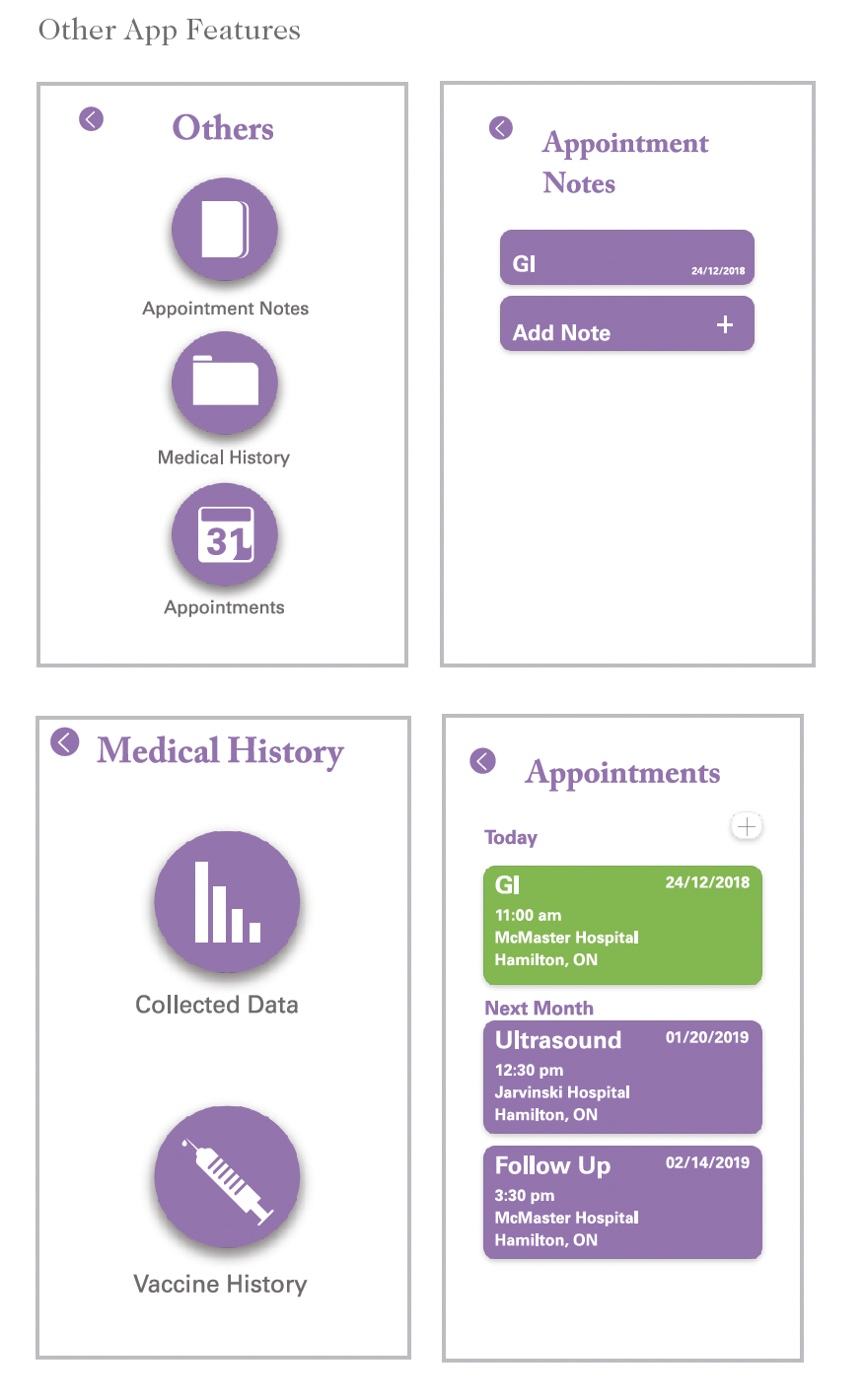
Bringing everything together started with putting the icons into the layout that was already in XD. Following inputting the icons I began to design the secondary screens and layouts. After completing the layout process the app was prototyped in XD and tested on an I-Phone.